Создание цветовой палитры. Подбор правильных цветовых палитр для визуализации данных
У нас в Graphiq дело усложняется еще и тем, что нам приходится представлять тысячи уникальных массивов информации посредством .
Текущие проблемы
Вместо того, чтобы сразу броситься создавать свои цветовые палитры, мы начали исследовать существующие палитры по всему интернету. К нашему удивлению, очень немногие палитры подходят для отображения сложных графиков и визуализации данных. Существующие в интернете палитры не подходили нам по нескольким причинам:
Конечно, после изучения этих ссылок вам может быть проще выбрать вашу палитру, но если это не так, это может помочь найти вдохновение благодаря работе других людей. Основной инструмент: он позволяет нам создавать палитру, просто выбрав цвета с помощью специализированного инструмента выбора цвета.
Позволяет рисовать «ассоциированные» цвета как похожие, аналоговые, дополняющие, триады, театры и т.д. кроме того, мы можем загрузить фотографию и взять с них подсчет количества цветов, которые мы желаем. Стоит немного изучить этот инструмент и попробовать несколько элементов управления.
Проблема 1: Низкая доступность
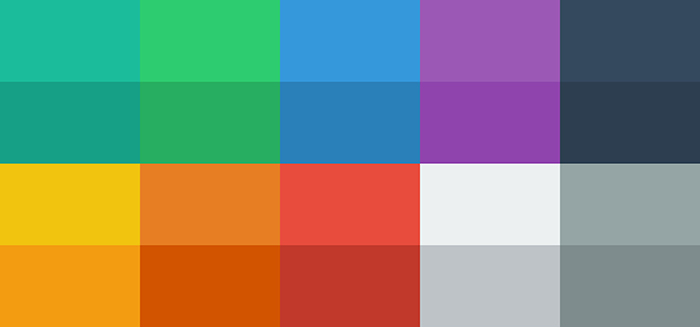
Многие из изученных нами палитр совершенно не приспособлены для визуализации данных. Мало того, что цвета в их составе недостаточно яркие, так эти палитры еще и совершенно не продуманы с точки зрения доступности для людей с ограниченными возможностями. Палитра Flat UI Colors - одна из самых популярных в интернете, и понятно почему: она отлично выглядит. Но, как видно из названия, эта палитра создана для пользовательских интерфейсов (UI). Людям, не различающим цвета, сложно воспринимать визуализацию данных, если она выполнена при помощи такой палитры:
Если у вас есть мобильный смартфон, вы можете использовать его для создания цветовых палитр. Есть интересные и бесплатные приложения. Затем вы можете редактировать цвета и выполнять другие функции. Существует бесплатная версия и «про» версия, которая выплачивается. Позволяет увидеть цветовую палитру того, что просматривается на камере в режиме реального времени. То есть вам не нужно фотографировать, чтобы получить палитру, потому что она обновляется, когда мы кадрируем вещи с помощью камеры.
При создании тематических карт важной картографической значимостью является выбор цветов, подходящих для представления каждого класса в пространственной структуре явления, потому что, если это не сделано должным образом, это может повлиять на качество конечного продукта. Чтобы помочь нам таким образом, инструмент был создан.



Полноцветная палитра Flat UI Colors, режим протанопии (слепоты на красный цвет) и оттенки серого.
Вы можете получить доступ к веб-сайту приложения, нажав на ссылку ниже. Посмотрите разницу между каждым из них. Примером его использования может служить символика для представления регионального разделения Бразилии; Дивергенция: эта схема с одинаковым акцентом символизирует критические значения в среднем и те, которые находятся на крайности диапазона данных. Используйте эту функцию для несекретных числовых данных. . Поскольку это числовая переменная, рекомендуется использовать цветовой рамп.
Как показано ниже, выберите количество классов, которые будут использоваться на вашей карте. Выберите тип схемы. Обратите внимание, что ниже вы увидите множество вариантов цветового тона. Но, как вы можете видеть на следующем изображении, мы можем выбрать другие типы кодирования.
Проблема 2: Недостаточно цветов
Еще одна проблема, которую мы отметили во многих существующих палитрах - это недостаточное количество цветов. При создании визуализаций в Graphiq, мы используем как минимум 6 цветов, а в некоторых случаях и 8–12. В большинстве палитр просто нет нужного нам количества цветов.

Также на изображении выше обратите внимание, что программа также позволяет оценить эффект перекрытия другой информации в цветовой схеме и, таким образом, решить, будет ли эта схема работать надлежащим образом в ряде ситуаций. Протестируйте эти доступные альтернативы, чтобы оценить, какой из них отвечает вашим требованиям. Контраст между выбранными цветами. Что вы думаете о сегодняшнем посте? Это результат предложения, отправленного по электронной почте читателем Джоссембергом Борхесом, которому мы благодарим за участие.
Вы можете сделать то же самое, что и он, помогая обогащать это пространство все больше и больше. Подпишитесь на нашу ленту и получите нашу. Очень простая маленькая статья с правильными адресами и небольшим бонусом, чтобы быстро создать палитру цветов, которая является хитом.
Это классные палитры, но они недостаточно гибкие, чтобы использовать их для представления сложных массивов данных.
Проблема 3: Сложно различимые цвета
Но, погодите-ка, есть палитры, которые выглядят как градиенты. В теории вы могли бы дополнить их любым количеством цветом, так ведь?
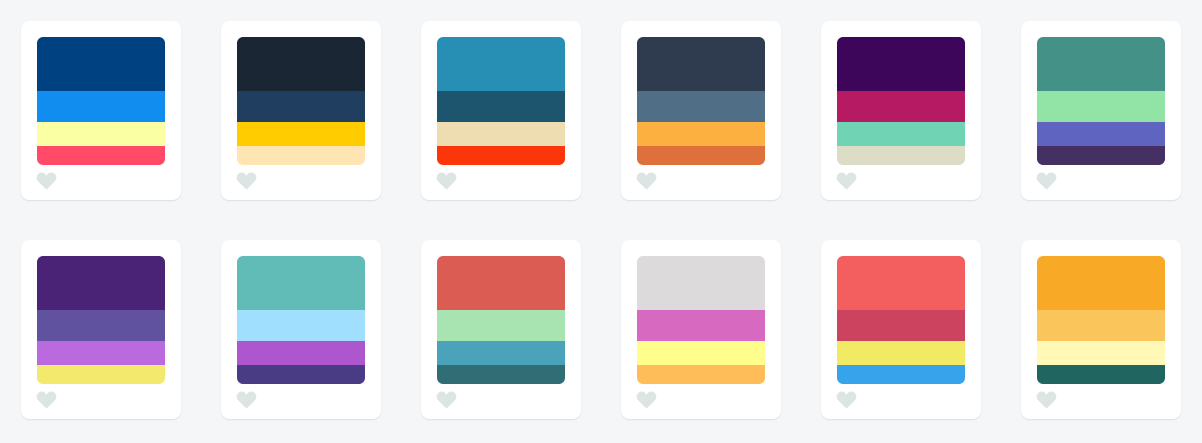
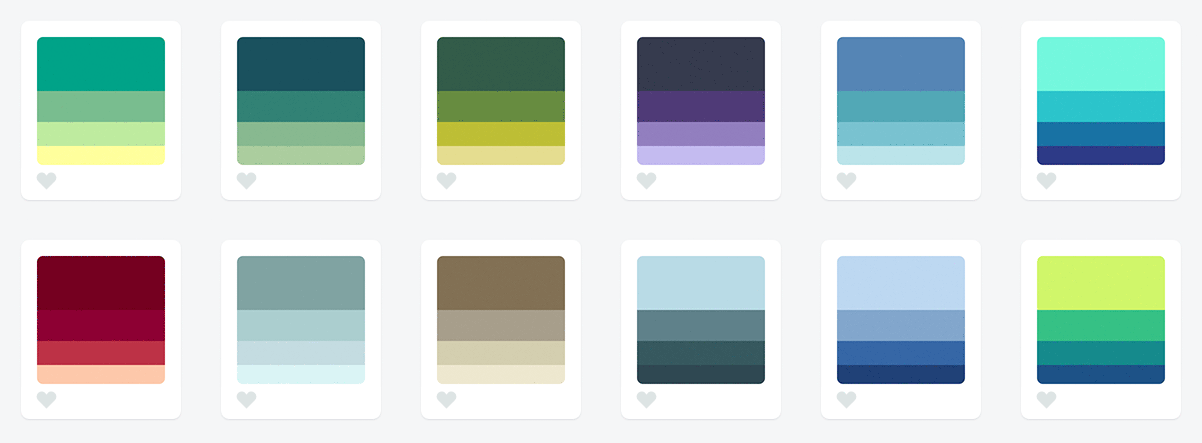
К сожалению, обычно они недостаточно яркие и, поэтому, очень быстро становятся неразличимыми, как вот эти с сайта Color Hunt:
Цвета оказывают сильное влияние на вашу аудиторию
Первый вопрос, который вам нужно задать себе при создании вашей цветовой палитры, - «для кого?». Это автоматически отправит вас обратно к источнику вашего контента. Это для печати или Интернета? Какую организацию вы представляете? Каков его сектор деятельности? Какой формат вы будете использовать? Какое сообщение вы хотите передать и т.д. и т.д.
Короче говоря, вы поняли, прежде чем выбирать свою цветовую палитру с помощью инструментов, которые мы представим вам быстро, сначала вы должны выбрать «тон» для своего документа. Там будет больше о маркетинге, чем чистой графике, даже если эти области тесно связаны.

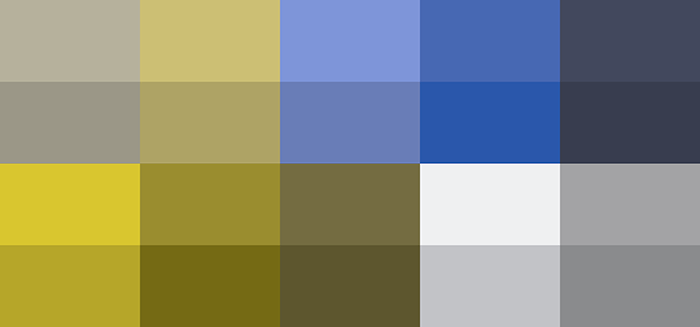
Давайте возьмем первую палитру и адаптируем ее под серию из 10 типов данных:

Например, для институционального сайта цвета королевы обычно являются синими, зелеными и оранжевыми. Для ассоциативного сайта мы можем выбрать более теплые тона, которые передают больше эмоций. Вы понимаете: выбор глобальных оттенков должен уже хорошо вас устраивать. Но если вы знаете своего клиента или свою аудиторию, у вас уже есть идея рекомендуемых «стандартов».
Очевидно, что ничего не остается случайным: «горячие» области навигации должны быть видны через одну секунду. Например, корзина покупок на сайте электронной коммерции должна быть идентифицирована сразу, например, кнопка «Заказ». Там, эргономика вашего сайта будет захвачена.
Представляю, как сложно среднестатистическому пользователю правильно различить эти цвета в схеме/графике и сопоставить цвет и легенду. Особенно сложно различимы четыре зеленых слева.
Наш подход
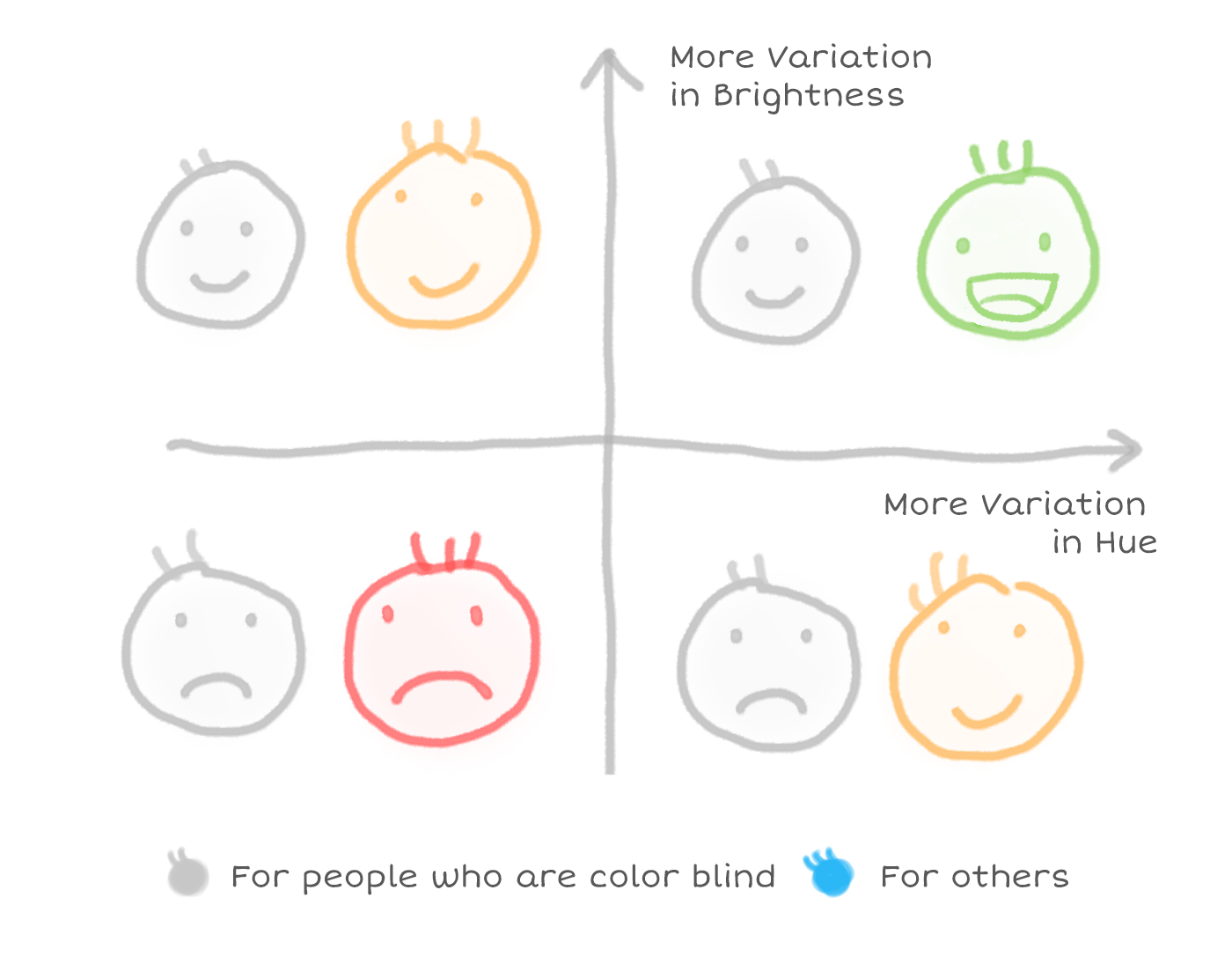
Правило 1: Разнообразие в яркости и в оттенках
Чтобы убедиться, что ваши палитры доступны для людей с ограниченными возможностями зрения, следите, чтобы яркость цветов значительно различалась. Различия в яркости универсальны. Возьмите любую монохроматическую цветовую палитру и . Вы быстро поймете, насколько доступна выбранная вами палитра.
Советы по созданию цветовой палитры
Вы знаете, куда идти, так что вот два отличных места, чтобы выбрать свои цвета и создать свою палитру. Зачем составлять сложную палитру, в то время как уже тысячи пользователей доступны через один клик? На, вы найдете тысячи поддонов, готовых к использованию. Очень практичная система подсчета очков позволяет фильтровать их по многим критериям, и, честно говоря, вы найдете все на этом сайте.
Небольшой бонус для создания гармонизированной палитры
Очень хороший инструмент для проведения композиционных тестов: позволяет выбрать основной цвет и сформулировать с другими цветами цветового круга, и это путем выбора дополнительных цветов, оттенков, похожих цветов и т.д. и т.д. Выбирайте оттенок в соответствии с вашей общей эстетикой, пример, приведенный в приведенном ниже видео, оранжевый, чтобы получить более теплую палитру, более яркую, вам нужно видеть в соответствии с графической ориентацией вашего проекта. После изменения параметра слияния вам просто нужно сыграть с непрозрачностью маски настройки и ее параметров слияния, чтобы согласовать цветовую палитру, созданную вами в самом начале вашего проекта.



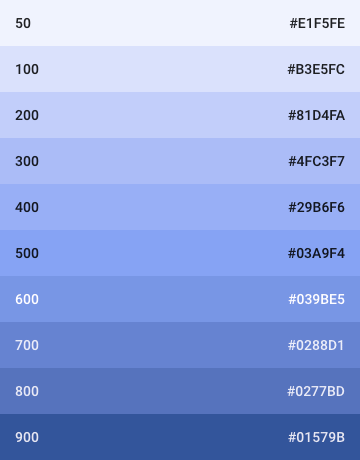
Светло-голубой из палитры материального дизайна от Google: полноцветная версия, протанопия и оттенки серого.
Удобно для обеспечения согласованности, не тратя часы! Определение графической диаграммы является важным элементом при разработке моделей вашего будущего сайта. Это ваша графическая идентичность, которая откроет весь ваш проект и отразит ваш образ. Вот почему выбор цветов не должен быть упущен и должен держать ваше полное внимание.
Определение графического чартера: выберите цветовую палитру
Всегда стремясь предоставить вам наиболее релевантные советы, мы представим вам набор онлайн-инструментов, позволяющих вам легко и легко определять и создавать графические диаграммы. Этот первый инструмент предлагает вам создать свою собственную палитру, а также открыть палитры, созданные пользователями. Основываясь на концепции сообщества, вы можете создавать свои собственные темы и делиться ими с сообществом. Это очень удобно, чтобы подчеркнуть его творения и открыть для себя других членов этого сообщества. Эта платформа также позволяет, если вы определили базовый цвет, дать вам оттенки, насыщенности и оттенки, совместимые. Этот инструмент особенно полезен, когда вы уже определили свою цветовую схему и ищете изображения, которые с ней совместимы. Как мы только что видели, важно выбрать цветовую палитру, которая наилучшим образом соответствует вашим потребностям, чтобы вы были знакомы с инструментами, которые вы будете использовать.
Однако палитры цветов разной яркости может быть недостаточно. Чем более разнообразной будет цветовая палитра, тем проще пользователям понять информацию, представленную в визуальной форме. Те, кто может различать цвета, лучше поймут информацию, если она будет представлена в разнообразных оттенках; более того - им будет приятнее работать с такой визуализацией.
Мы только что предоставили вам несколько онлайн-инструментов, чтобы определить, с какой из них вы хотите работать, чтобы определить график, наиболее соответствующий вашему проекту. Чтобы определить лучшую графику, вы должны сначала поставить себя на ноги своим интернет-пользователям: вы должны иметь в виду сердце цели, к которой вы хотите связаться, чтобы передать ваше сообщение.
Какая связь между цветовой палитрой и графическим чартом?
Как вы поняли, ваша графика - это образ вашей компании: ваша аудитория автоматически свяжет один или несколько цветов с вашим брендом, поэтому обязательно соблюдайте различные стандарты, в основном с точки зрения психологии и культуры. Ваш проект графического удостоверения должен не только опираться на эстетику, так как выбор ваших цветов позволит вам основывать свое общение вокруг вашего бренда. Ваша основная цель - выделиться как можно больше с помощью уникальных элементов, которые передают ощущение вашей новизны и инноваций вашей целевой аудитории.

По оси x - разные оттенки; по оси y - разные уровни яркости. Серые мордочки - люди, неспособные различать цвета; цветные мордочки - все остальные.
Чем шире разнообразие оттенков и уровней яркости, тем больше различных систем данных вы сможете визуализировать.
На повседневной основе наши команды графических дизайнеров работают над этими цветовыми палитрами, чтобы предлагать нашим клиентам графические карты, которые соответствуют их ожиданиям. Поскольку важно подготовить этот шаг хорошо, мы можем предоставить вам решения, которые вы ищете. Не стесняйтесь обращаться к нам за дополнительной информацией.
Палитра представляет собой дискретный массив цветов. Они позволяют нарисовать выбранный набор цветов, аналогичный инструменту, используемому масляными художниками с таким же названием, что позволило рисовать, рисуя только ограниченное количество трубок. Они образуют цветные карты индексированных изображений. Индексированное изображение может использовать до 256 различных цветов, но они могут быть любыми. Диалоговое окно «Палитры».
Правило 2: Придерживайтесь природных цветовых шаблонов
Дизайнеры знают один секрет, который не всегда очевиден ребятам с более активным левым полушарием: не все цвета равнозначны.
С чисто математической точки зрения, цветовой переход от светло-фиолетового до темно-желтого должен вызывать похожие ощущения, что и переход от светло-желтого до темно-фиолетового. Но посмотрите на рисунок ниже: первый переход воспринимается естественно, а второй - не очень.
Некоторые из палитр по умолчанию широко используются, например, для Интернета, который содержит набор цветов, считающихся «безопасными сетями», и многие из палитр, похоже, были выбраны немного наугад. Доступные палитры доступны через окно палитры; это также отправная точка для создания каждой новой палитры.
Двойной щелчок палитры в диалоговом окне палитры выводит на передний план редактор палитры, в котором будут отображаться цвета палитры. Как следует из названия, вы также можете использовать редактор палитры для изменения цветов в палитре при условии, что палитра создается пользователем.

Это происходит потому, что мы ориентируемся на градиенты, которые можем наблюдать в природе. Мы видим невероятный закат, в котором ярко-желтый переходит в темно-фиолетовый, но нигде на земле светло-фиолетовый не переходит в коричневато-желтый.
Вы также можете добавить дополнительные папки в путь поиска палитры, используя страницу «Палитра» в окне «Настройки». Наиболее интересными являются тип, показанный в диалоговом окне палитры: палитры, не зависящие от изображений. Второй тип, индексированные палитры, используется в цветовых картах индексированных изображений. Каждое индексированное изображение имеет свою индексированную палитру, которая определяет набор цветов, доступных на изображении: максимальное количество цветов, которое может содержать индексированную палитру.
Эти палитры называются «индексированными», потому что каждый цвет связан с числом индекс. Диалоговое окно «Карта цветов». Цветовая карта индексированного изображения отображается в окне индексированной палитры, чтобы не путать с окном палитры. В окне палитры отображается список всех доступных палитр, в диалоговом окне цветовой карты отображается цветовая карта текущего изображения, если это индексированное изображение, иначе оно ничего не показывает.
То же самое можно сказать про переход от светло-зеленого к фиолетово-синему, от светло-желтого к темно-зеленому, от коричневато-оранжевого к холодному серому и т.п.
Поскольку мы постоянно видим эти природные градиенты, они кажутся знакомыми и приятными и в виде палитры, и в контексте визуализации данных.
Правило 3: Используйте градиент вместо статичных наборов цветов
Градиентные палитры, в которые входят разные оттенки, обычно оказываются лучшим компромиссом. И не важно, нужно ли вам 2 цвета или 10: вы можете стратегически выбирать цвета из градиентов и создавать естественные на вид визуализации с достаточным разнообразием оттенков и уровней яркости.
Не так-то просто переключиться на градиентный образ мышления. Для начала попробуйте настроить линии сетки, чтобы их количество совпадало с количеством информационных групп в вашей визуализации. Это поможет вам тестировать градиент и вносить необходимые изменения. Вот скриншот процесса оттачивания наших градиентов:

Как вы видите, мы расположили цветовые палитры сверху, прямо под шкалой оттенков серого, подстроили наложение градиентов (чтобы впоследствии можно было воссоздать точно такой же переход) и выбрали цвета по контрольным точкам, чтобы посмотреть, как палитра будет выглядеть в реальной жизни.
Наши палитры
Мы очень довольны результатом. Вот несколько палитр в деле: все они начинаются с чисто белого и заканчиваются чисто черным - это обеспечивает максимальный разброс яркости.
Для создания обваражительного образа цвет находится не на последнем месте, а, скорее, в первых рядах. И это не только гармония и эстетика, но и психологическое влияние.
Вы знаете, что бывают различные , под которые подбирается своя палитра. И это не простое дело: нужно иметь развитую цветочувствительность, навыки в сочетании цветов (даже подбор цвета к лицу, это уже умение сочетать, так как оно тоже имеет цвет) и хладнокровность, что бы не «кидаться» на понравившиеся цвета, а взвешивать их совместимость с внешностью, хотя профессионалы могут обойти и этот барьер. Конечно, тот, кто хочет быть красивым без базы знаний идут к имеджмейкерам и стилистам, которые на основе вашего цветотипа выдают вам цветовую палитру в виде буклета с плашками цвета. Но есть и другой способ.
Бесплатная программа для телефона Pantone Color Book (для Android) предназначена для создания своей цветовой палитры.
Постоянная работа с цветом увеличивает цветочувствительность глаза, совершенствуя как зрительный аппарат, так и расширяя эстетическую гамму ощущений. Это как, не понимая, например, живопись вы ознакомились с историей пары художников, и для вас работы их станут уже не просто картинами, а историями, которые к тому же передают ощущения. Цвет – это кусочек психической информации, скрытый в подспудных ощущениях чего-то большего. С ним нужно работать, его нужно раскрывать.


Как работать с палитрами?
– это набор цветов для текстиля: одежды и дома. Из этой палитры выбираются модные цвета на сезон. Вы можете выбирать оттенки, подходящие к вашей внешности и занести их в отдельный каталог «my colors». Это даст вам возможность всегда иметь при себе набор актуальных тонов.
А чтобы проще было ориентироваться в цветах сайт lookcolor.ru постепенно переведет все цвета в систему PANTONE FASHION + HOME Cotton, которая имеет помимо названий (которые разнятся с английского перевода) порядковый номер, например, 12-2102 TCX. Этот номер забивается в строку поиска (search) (опять же в системе PANTONE FASHION + HOME), а затем добавляется в «my colors».